Tự học HTML cơ bản với Visual Studio Code (Phần 2)
Mình sẽ tiếp tục nội dung về HTML nhé. Giờ chúng ta sẽ tìm hiểu thêm về nhiều thẻ và nhiều cách thức khác nữa nhé.
Ngoài thẻ <b></b> (in đậm) ra thì mình còn thẻ <i></i> (in nghiêng), <u></u> (gạch dưới).


Và như các bạn đã thấy các nội dung chỉ nằm trên cùng một dòng trông rất khó chịu đúng không, mình sẽ mang đến giải pháp cho bạn đó chính là thẻ <br> và thẻ <p></p>.
Thẻ <br> (break) không có thẻ đóng và nó giống như khi bạn viết câu chữ rồi enter xuống dòng hoặc giống như bạn xuống dòng khi không còn đủ ô viết trên giấy vậy. Và lưu ý rằng khi code mà bạn enter xuống dòng hoặc bạn tự space (nút cách) để cách ra giữa các thẻ thì nó sẽ không có tác dụng đâu nhé.


Thẻ <p></p> (paragraph: đoạn văn) dùng để tạo ra các đoạn văn bản giống như các đoạn văn bản mình đang viết nè, để mình demo cho các bạn dễ hình dung nhé. Đoạn văn bản mẫu đó các bạn gõ lorem là sẽ ra nhé :v đoạn đó cũng ngắn thôi bạn muốn dài thì gõ thêm nhiều lần nữa nhé.


Một điều mới nữa đó chính là ví dụ như bạn muốn đoạn văn bản của mình in nghiêng thì sao nhỉ, lúc này chúng ta sẽ lồng thẻ lại với nhau. Mình sẽ lồng thêm thẻ <i></i> vào văn bản thứ nhất và lồng thẻ <u></u> vào văn bản thứ 2.


Và thế là ta có 1 văn bản được in nghiêng và một văn bản được gạch dưới.
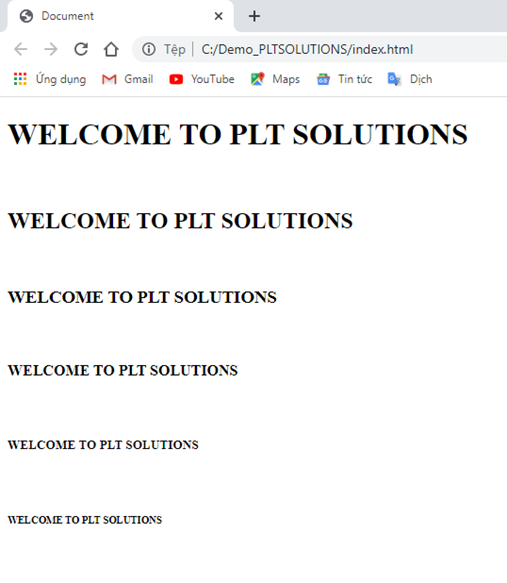
Mình sẽ giới thiệu thêm nữa về việc tựa đề nội dung. Chúng ta có các thẻ từ <h1></h1> -> <h6></h6> để in đậm hay phóng to nhỏ.


Nếu như một ngày bạn cần một danh sách thì sao, bạn không thể nào viết từng thẻ rồi cứ <br> xuống dòng được, những lúc như thế mình sẽ dùng 2 cặp thẻ đó chính là :
<ul>
<li></li>
</ul>
và
<ol>
<li></li>
</ol>
Bạn có thể gõ tắt là li*số lượng bạn muốn và enter thì nó sẽ ra 3 thẻ <li></li> mà bạn không cần phải gõ tay từng cái.


Cặp thẻ <ul></ul> và <li></li> sẽ giúp bạn tạo ra một danh sách với thẻ cha là <ul></ul> và các nội dung con bên trong là <li></li>.


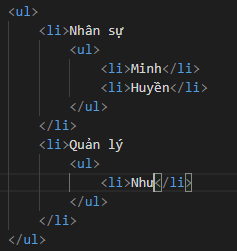
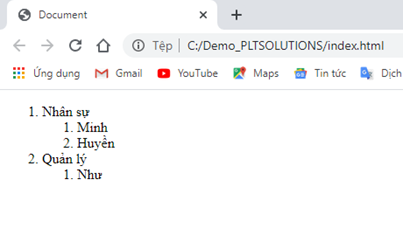
*Lưu ý nếu bạn muốn lồng thêm mục con nữa nằm trong các mục con trên thì hãy lồng theo bên dưới này nhé.

Bạn phải lập danh sách như thế này mới thể hiện được mối quan hệ cha con giữa các mục, bạn không thể nào lồng <li></li> trong <li></li> trực tiếp được nhé, bạn phải thông qua thẻ <ul></ul> nữa, đừng nghĩ quá phức tạp cứ nghĩ nó là 1 cặp không thể tách rời là được.
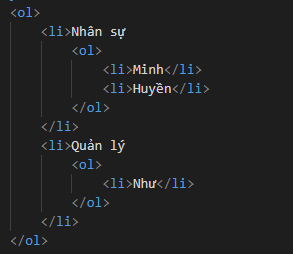
Cặp thẻ <ol></ol> và <li></li> sẽ giúp bạn tạo ra một danh sách với thẻ cha là <ol></ol> và các nội dung con bên trong là <li></li> được đánh dấu theo số thứ tự từ nhỏ đến lớn.


Cám ơn các bạn đã theo dõi đến cuối bài nhé, hãy theo dõi các bài viết tiếp theo của mình nữa nha.
Như Trần
PLT SOLUTIONS


